Obsidian本地存储图片的一些技巧
本文最后更新于 2024年7月22日 晚上
使用 Obsidian 记录一些事情的时候,可能会大量的插入一些图片在文档中。
之前用 typora 是可以设置插入图片时自动创建相同名字的子文件夹,而 obsidian 插入图片后直接就放在根目录下,十分不方便之后的查看与文件的管理。
在上网一同查阅后,发现有两个方法,第一是利用图床,把图片传到网上,之后就用网络链接来引用就行,还有种就是使用插件进行图片的管理。这里我先介绍第二种方法,第一种之后再进行介绍。
不得不说 obsidian 的插件是真的多,不愧是小 vsc。
图片设置文件夹
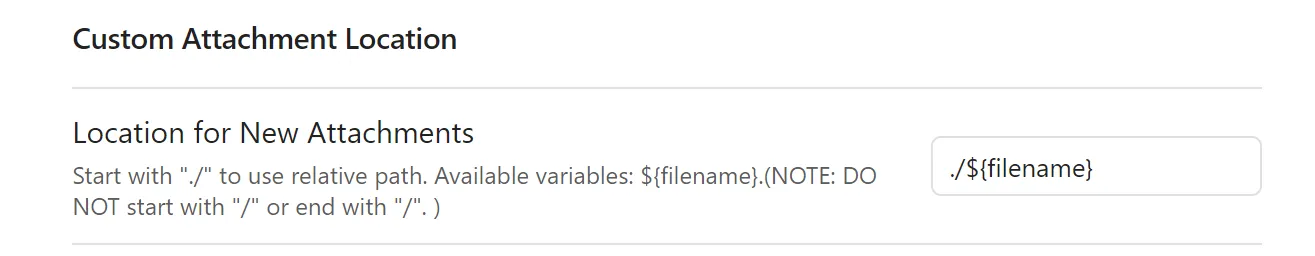
使用Custom Attachment Location插件,在插件市场进行搜索,然后安装。

安装之后就点击设置,设置如上图,就能够自动创建于 md 文件名字相同的子文件夹。并且注意当你更改 md 文件的名字时,根据 md 文件创建的子文件夹的名字也会随之更改可以说是相当好用了。
但是注意,如果在安卓平台更改 md 文件名字的话,这个方法就丧失了,不会再更改了,之后即便在电脑上更改 md 名字也没法起效果了。
图片重新命名
重新命名图片后便于进行管理。
使用paste image rename插件。
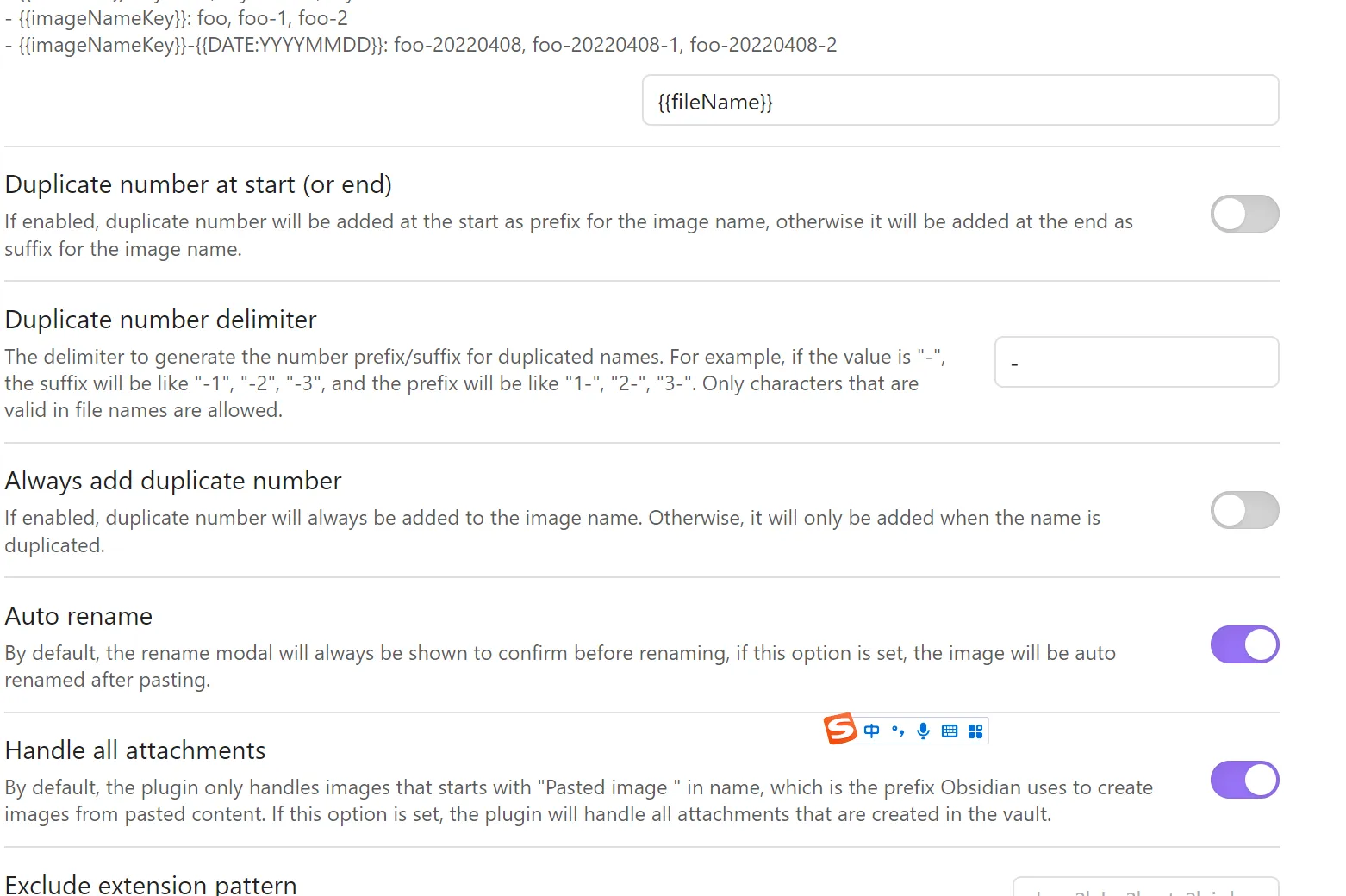
paste image rename这个插件的配置如下:

当然这个插件还是有问题的,比如命名时第一个文件没有-0,而第二张照片是-1,不太统一,这挺不舒服的,然后就是当后缀不同时会有重复的名称。
又尝试了下,把 Always add dublicate number 给勾选上就能够解决第一张图片没有-1 的问题,至于说不同格式名称相同,这个不是什么大问题,因为主要还是以截图为主,也就是 png 格式。
不过还是有一个大问题就是我今天安装的这两个插件好像都不太适配安卓。 obsidian 图片的插入格式为![[]]这不是通用的 md 图片格式,通用的 md 图片插入格式是!【】(), 这里就用中文表示了,因为直接用的话会看不见。
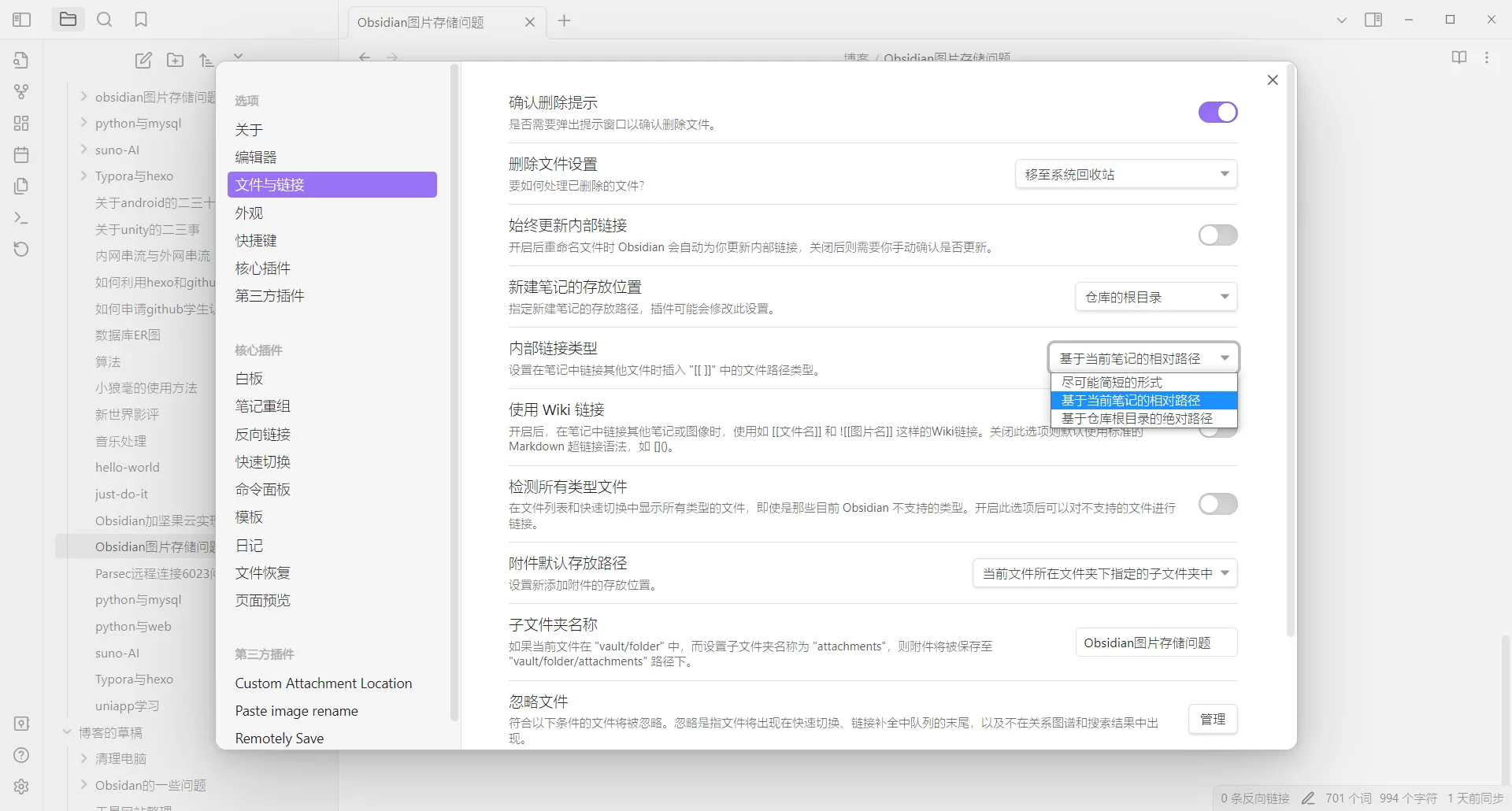
解决方法是在选项中点击文件与链接,把默认的 wiki 选项给取消掉。就可以了。
图片的路径问题
之前用 obsidian 写的博客,再用别的软件如 typora 打开的时候,图片没办法显示就如同这篇 md 文件。这其实是 obsidian 设置的问题。 依旧是打开设置,选择文件与链接,在内部链接中选择基于当前相对路径,默认是尽可能短的形式,正是因为这个默认的选择才导致问题的发生。

笔者的话
Obsidian 我认为好用程度胜过了 typora,只要你愿意花费时间去尝试插件。