Hexo与Fluid认识
本文最后更新于 2024年7月14日 下午
font-matter 介绍
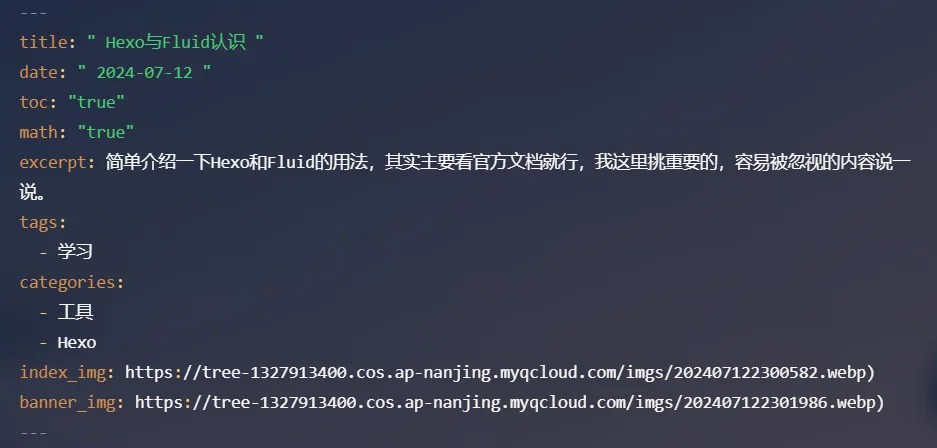
我使用的是 obsidian,这个 font-matter 也就是文档属性一栏,我这里列出来的都是一些我认为常用的,至于说更详细的请看 Front-matter | Hexo,当然这也只是一部分,因为 hexo 还有不同的主题,主题可能会扩展一些 font-matter,这就还要看主题的具体文档了。

这里img的两个都写错了,时候才发现,后面多加了个括号,真是眼拙。
Hexo 的 font-matter
- title:就是文章的标题,在 obsidian 中可以用模板,然后 title 中的值设置为 Hexo与Fluid认识 来根据你的文件名字自动命名。
- date:显示建立的日期,也是用模板,date 值设为 1720713600000 ,当使用模板的时候就能自动生成。
- excerpt:摘要部分。如果不写的话,fluid 这个主题有个能够自动摘要的功能,打开后就能自动摘要。
- tags:标签,之后能根据标签来看你写了哪些博客。
- categories:分类,根据这个来分类,并且是有先后顺序的,要注意。

至于其他的就不再说了,我觉得没什么用处,对我而言。
Fluid 的 font-matter
这里的一些属性需要先修改 themes->fluid->
_config.yml 中的内容才可以打开。可以看配置指南
| Hexo Fluid 用户手册或者是看
_config.yml,里面的注释非常之详细,相当崇拜了,因为我平时不怎么写注释。所以这里就不加赘述了。
- toc:目录,必开,在右边显示一个目录,非常好用,动画做的也很流畅。当然显示的位置也是可以更改的。
- math:可以在网页中渲染 latex 语句,我认为是非常有必要的,如果不能插入 latex 就只能插入图片,不是那么好看,不过博客也不能追求好看,实用就行,但我是比较完美主义,所以还是想把博客尽量做的好看一些。
- index_img:是网站文章旁边的图片,引人注意用的。这里注意这两个都是单纯的网络链接,不是平成md引用的那种。
- banner_img:就是背景图片。
别的也没什么好说的了。还有其他的就是看看官方文档,里面基本上都囊括了。
math 的设置
想要使用 latex 语法,需要走上几步,我最开始弄的时候做的有些问题,费了点功夫才弄好,这里写下怎么弄的,帮帮别人,也帮帮未来健忘的自己。
安装相应的环境
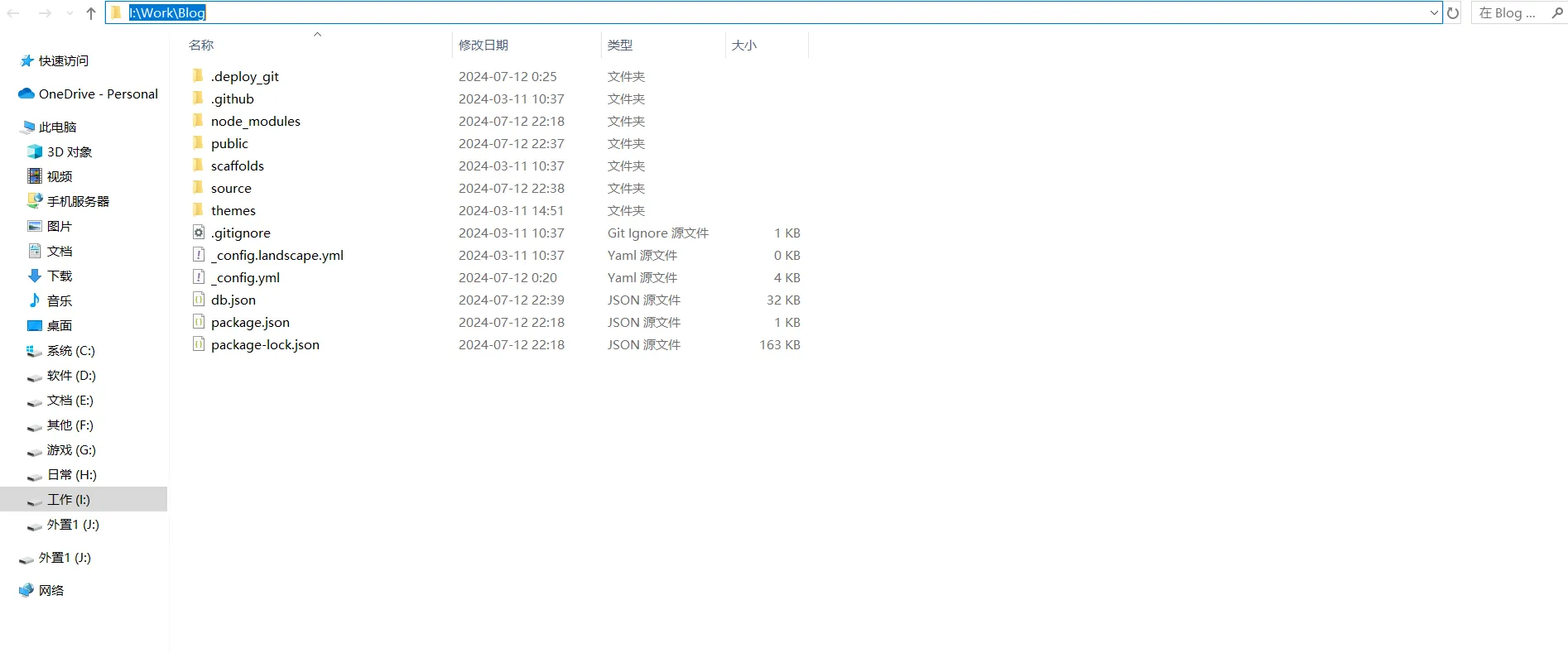
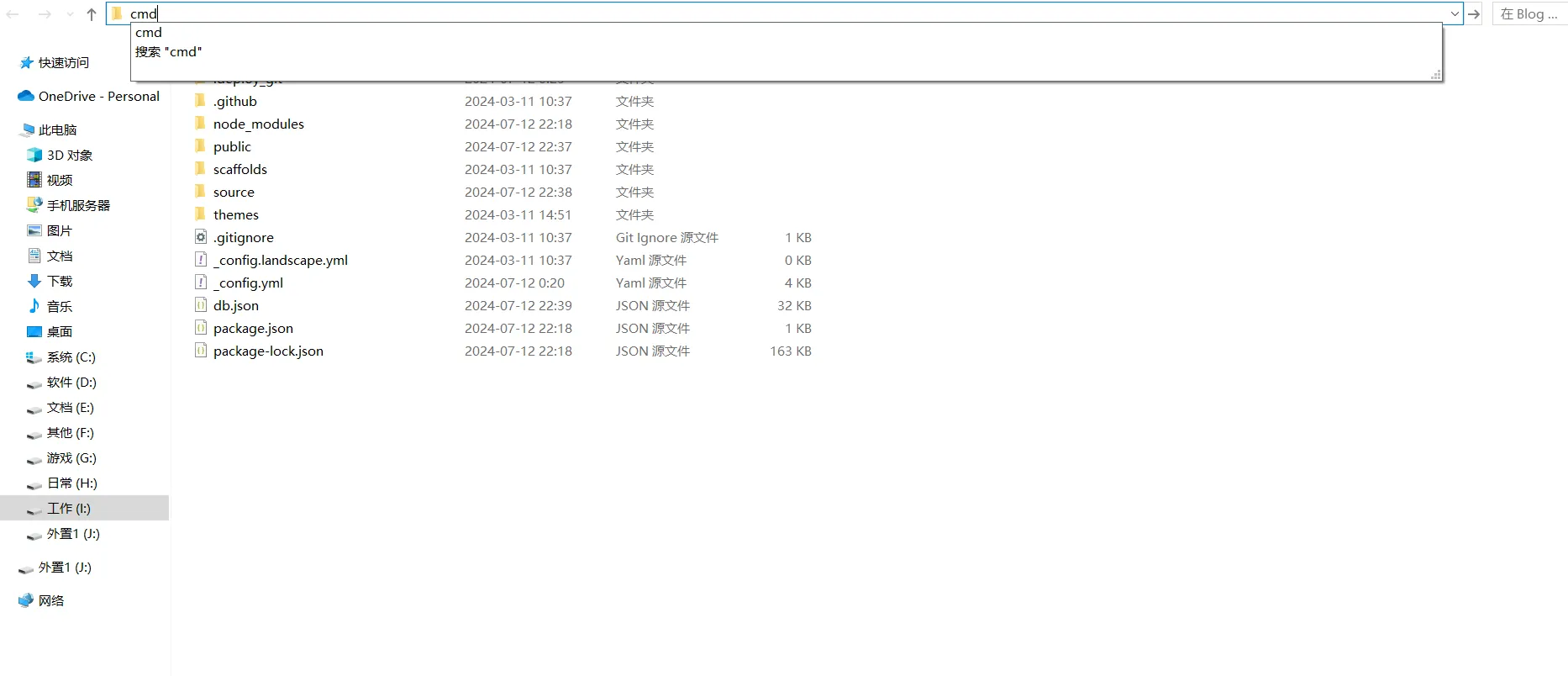
首先进入 hexo 的目录,路径栏点击,输入 cmd,然后就进入控制栏。



输入下面代码: 1
2npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-pandoc --save
安装 pandoc
这是一个文档格式转换工具。
进入该链接 pandoc/INSTALL.md at master · jgm/pandoc (github.com) 点击 download installer,在 Assets 中选择适合的进行下载,我选择的是. msi ,msi 后缀是安装器的意思。
注意语法问题
obsidian 中支持一行 latex 的书写就是只用一个美刀的标志包裹,但是 hexo 的渲染只支持块 latex 的书写,这个使用两个美刀包裹,一上一下,跟代码块差不多,应该就叫 latex 块。
大功告成
来个智能方程演示下 \[ E = mc^2 \] 再来个式子 \[ 主 = 6 \]
关于 about 的问题
这个 about 就是 source 文件夹中的about,我最开始以为没什么用处,所以删掉了,结果关于那一页直接报错,没法 get 到。真的是容易忽视到。

还有就是_post 文件夹下面至少得有一篇 md 文件,不然也会报错。
照片名称渲染
还是在fluid的配置文件中有关于名称的渲染,可以选择关闭,我这里打开了,感觉更好看一些,但是无疑写博客的速度会变慢,毕竟之前不用写照片的名字,但现在要了。
其他的渲染问题
首先是标题,就是一段文字后必须要空一行再写标题,不然标题不会被 hexo 渲染出来。
同理,如果要分段,那么 md 写的时候也是要空一行,不然就会写在同一行里面,例如下面的

 原因就是因为我直接打了个回车,其实要打两次回车,也就是两段文字之间要空一行。这个其实是因为obsidian的问题,它的一个回车跟typora的回车不一样,所以跟hexo渲染的也不一样。
原因就是因为我直接打了个回车,其实要打两次回车,也就是两段文字之间要空一行。这个其实是因为obsidian的问题,它的一个回车跟typora的回车不一样,所以跟hexo渲染的也不一样。
本质原因是 md 的问题,md 语法会自动忽略一个换行符,两个连续的换行符才能实现预览界面的换行。
还有就是照片的名字渲染,有时候没法渲染出来,原因也是因为照片上面直接就有一段文字,而非空一行。
Obsidian解决方法
安装 easy typing 插件。
最下面的严格换行设置好像有些问题,没法启效果。
使用上面的格式转化。

解决问题,应该吧。
笔者的话
暂时没有了,今天又开始继续写博客了,之前在 wordpress 上写,发现不够快捷,真是不如 hexo,所以又转回来了。
加油,看看能否一天一篇博客。
写博客还确实是真的费时间啊,一个小时做事,可能得写两个小时博客,不过也是一种复习了。